Sales Specialty Drive Report (SSDR) is a digital performance report used by Associates and store leaders to gauge their performance and meet the goals. The current version of the report was confusing to the users and had many usability issues.
An agile design sprint was conducted to redesign the report.
Pre Sprint Research - User Interviews
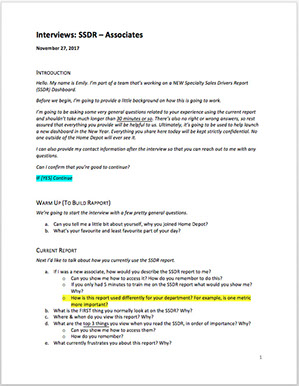
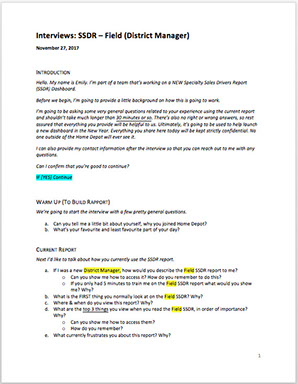
Custom questioner were created for each user type (associate, leader and supervisor).
Telephonic user interviews of home depot associates were conducted from all over Canada



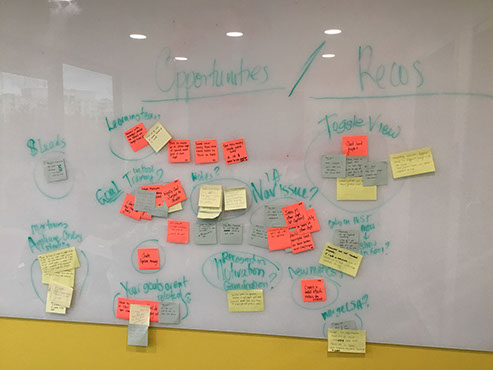
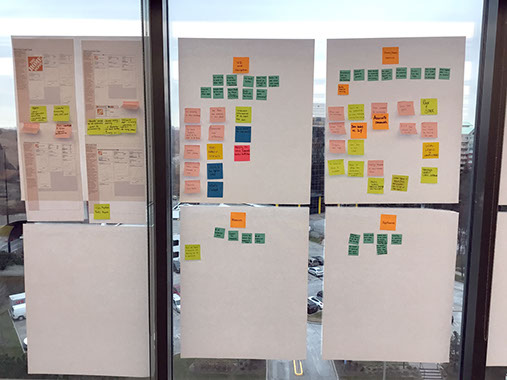
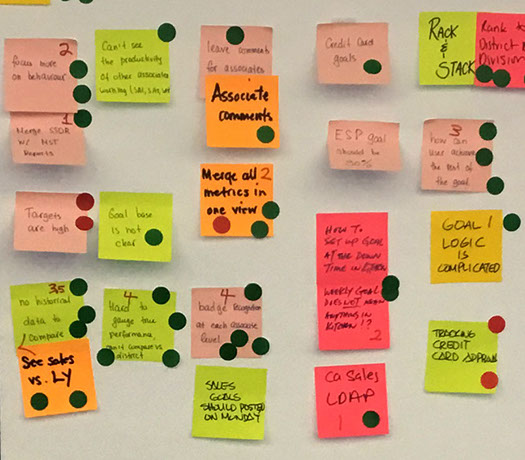
What users are saying - Affinity Mapping
Comments, suggestion, pain points and ideas were sorted out and grouped together.



Sprint day1 - Understand
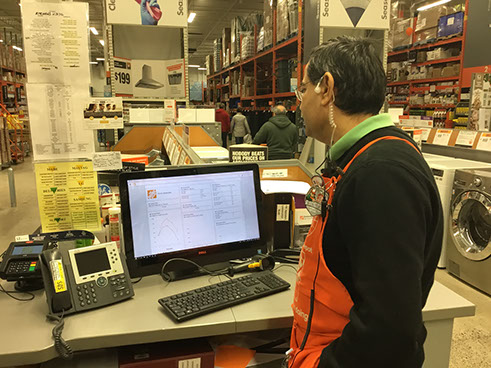
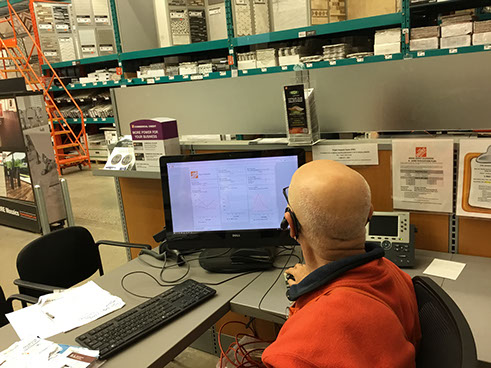
Shadowing / in-person interviews


Design sprint kicked off with team going to The Home Depot store and watching associates use SSDR report. Opportunities, insights and pain points were gathered during the visit.
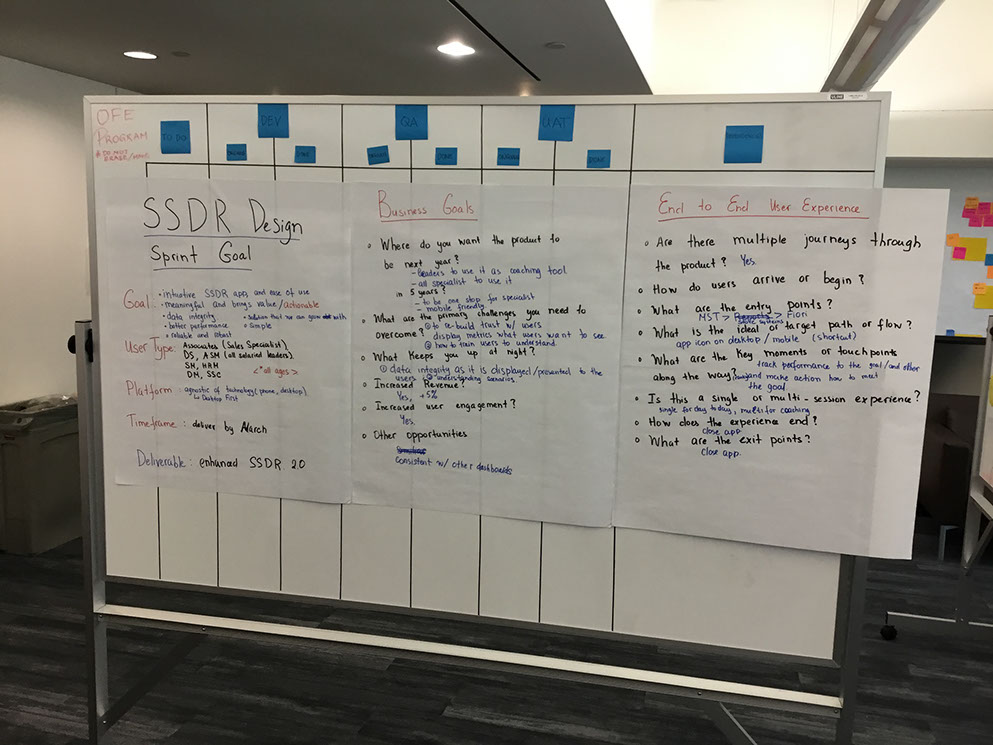
SSDR Design Sprint Goals

A quick overview of goals, expectations and user experience was determined.
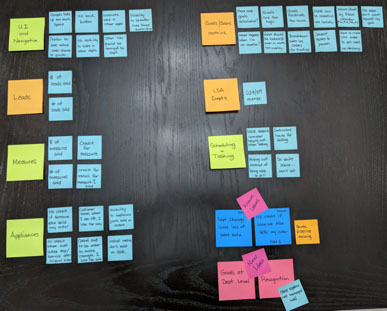
Brainstorming
Scrum master kicked off and idea board targeting all the major buckets like UI, Navigation and matrix like associate goals, measures etc.
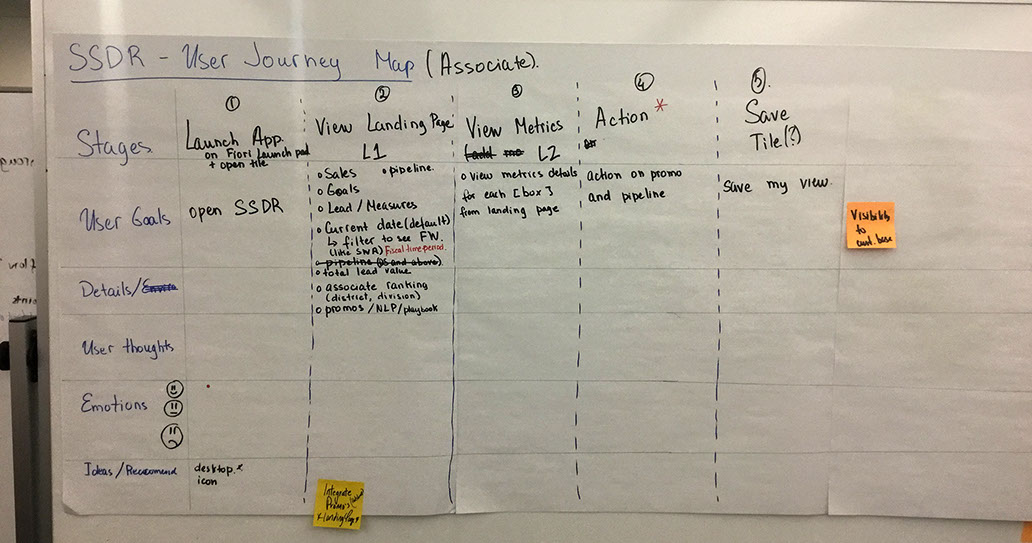
Brainstorming - Journey Mapping
A journey map of associate using the SSDR report was created. Participants brainstormed different steps and stages of the journey map.

Brainstorming - Ideation
Sprint team that consisted of product owners, store operations, developers, UI and UX designers and end users (Store associates and leaders) quickly wrote down their ideas and observation.



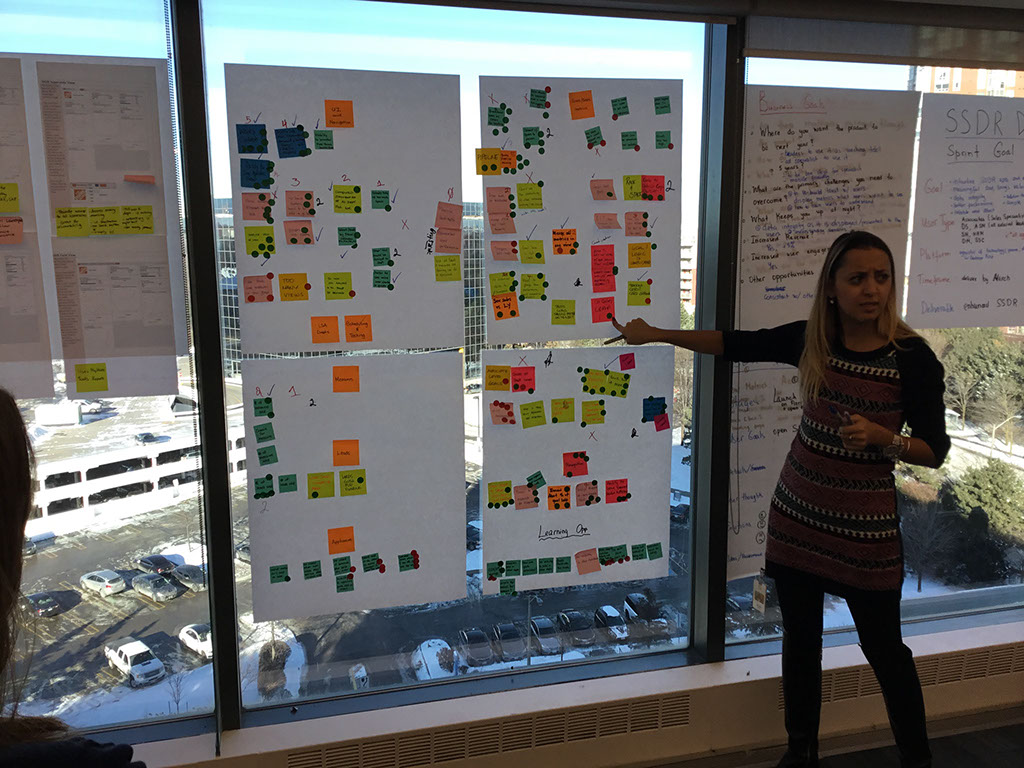
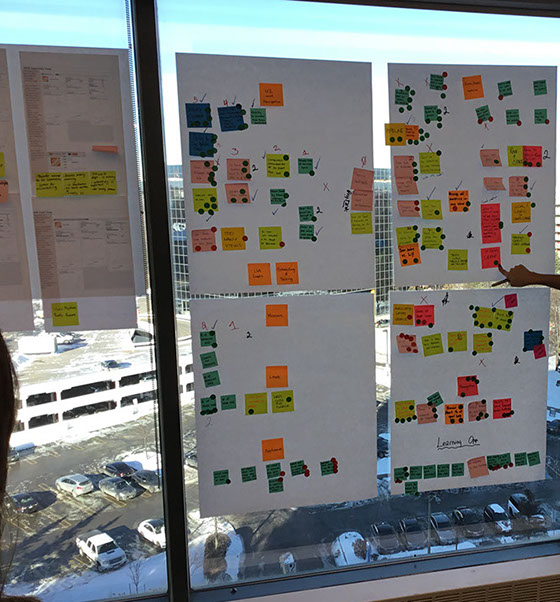
Brainstorming - Voting


Participants voted on the ideas that were posted. There were options to votes positive or negative on an idea.
Sprint day2 - Diverge

Sketching - Individual
Agile team was split into two groups and each member was asked to create a sketch of the dashboard.


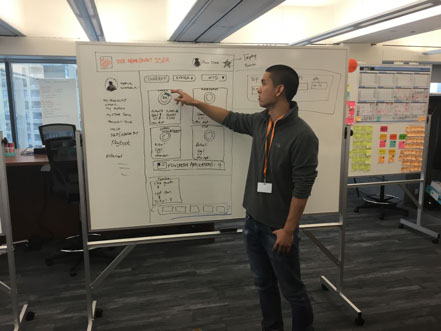
Solution Sketch - Team A
Each team was asked to combine their ideas and create a unified sketch for the dashboard


Solution Sketch - Team B

Solution Sketch - Team A & B Presentation
Both teams were asked to explain their respective sketches to the wider group.


Voting - Team A & B Presentation
Members from one team voted on what they like and don’t like on other teams sketch.



Sprint day3 - Decide
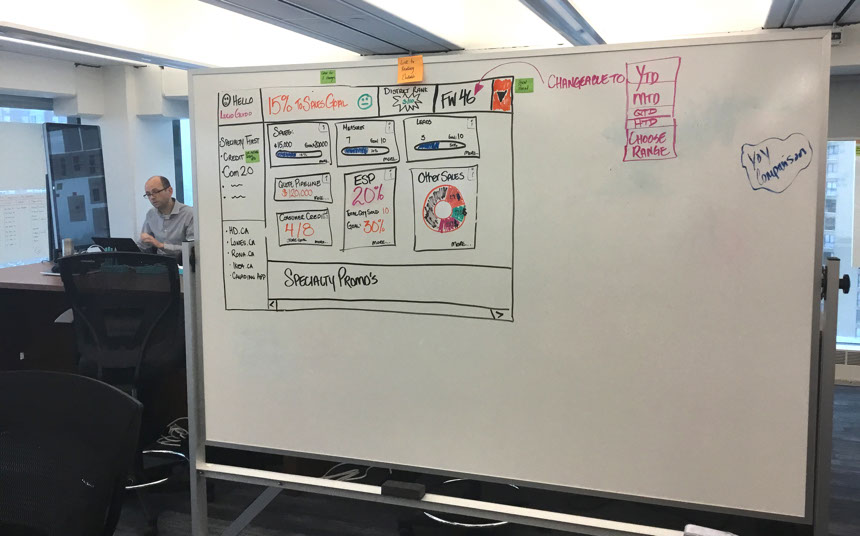
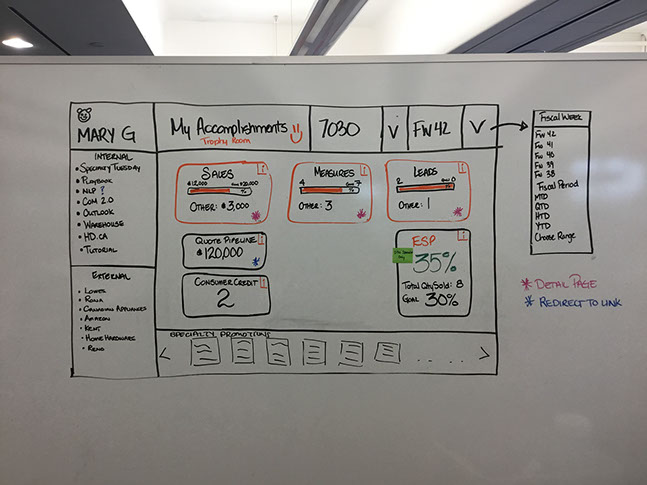
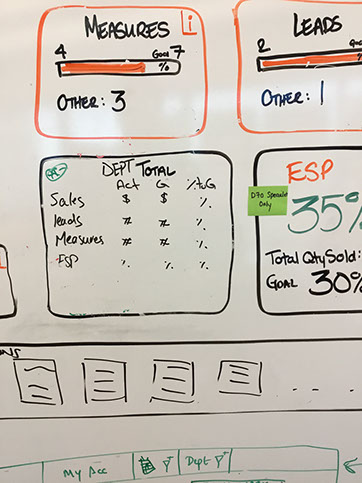
Master sketch/wireframe
A master sketch was created by the whole team containing items from sketch A and B.



Sprint day4 - Prototype
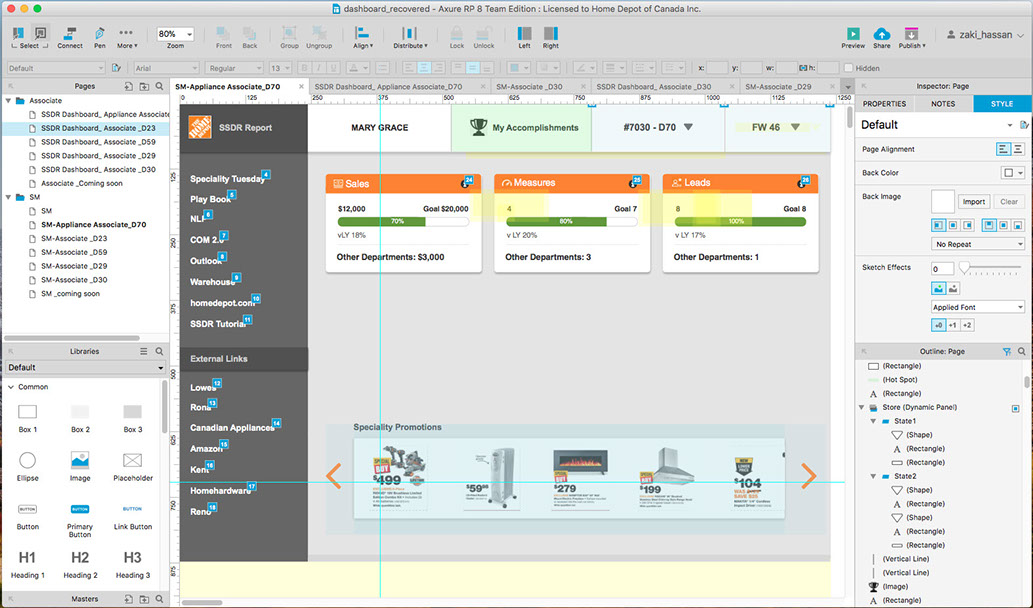
Interactive Prototyping
On the basis of wireframes an interactive was started

Finished prototype was presented to the Agile design team.

Revision
After the presentation of finished prototype, the team went back to the posted ideas and suggestions of the sprint.

What was achieved and what got excluded
Missing requirements were listed and were planned to be included in the porotype.
Few of the ideas and requirements were planned for sprint 2.0


Post Sprint - Finishing up & Testing

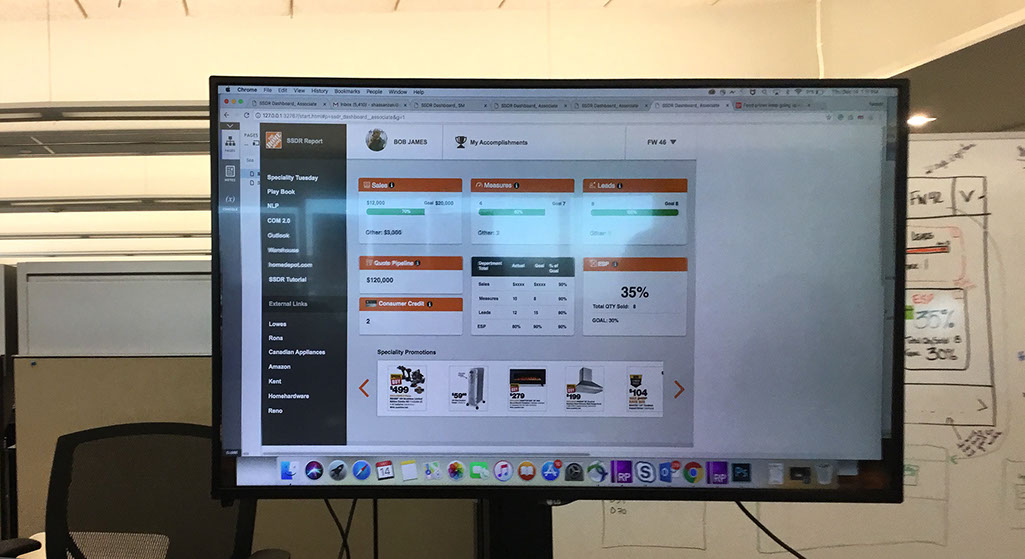
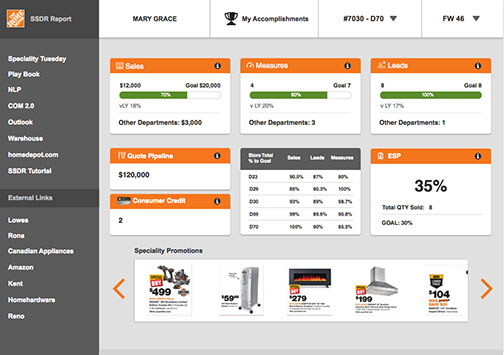
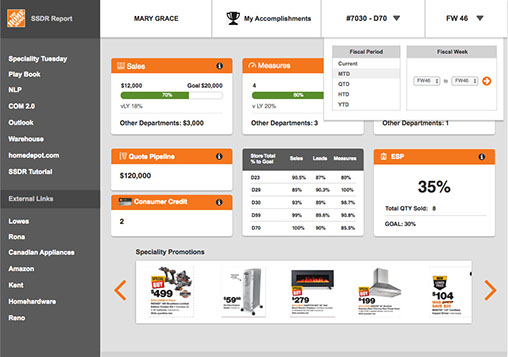
Finished prototype
After incorporating the changes form the team, the finished prototype was circulated to stakeholders, product owners and developers.


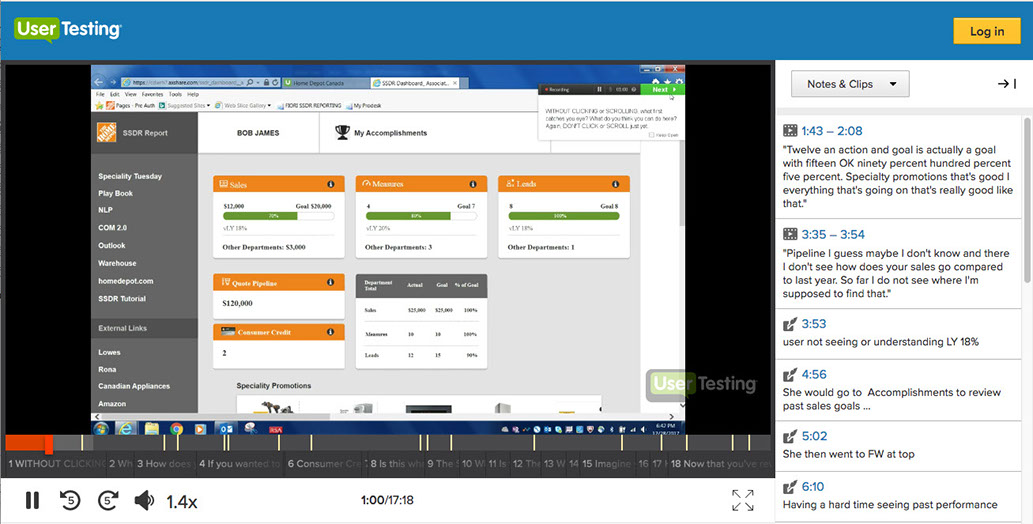
User testing
Different versions of the prototype were created to be used in the user testing sessions targeting store associates, specialists and leaders.